Lessons I Learned From Tips About How To Develop A Home Page

To get started, create a new page in your wordpress dashboard and click the button to edit with elementor.
How to develop a home page. In the menu bar at the top of the screen, click firefox and select preferences. Choose an image and overall message to convey to readers. Ad create your own website, free.
Choose the page choose home to build your website homepage design to begin by clicking. Build apps for microsoft teams. Try it free step 4:
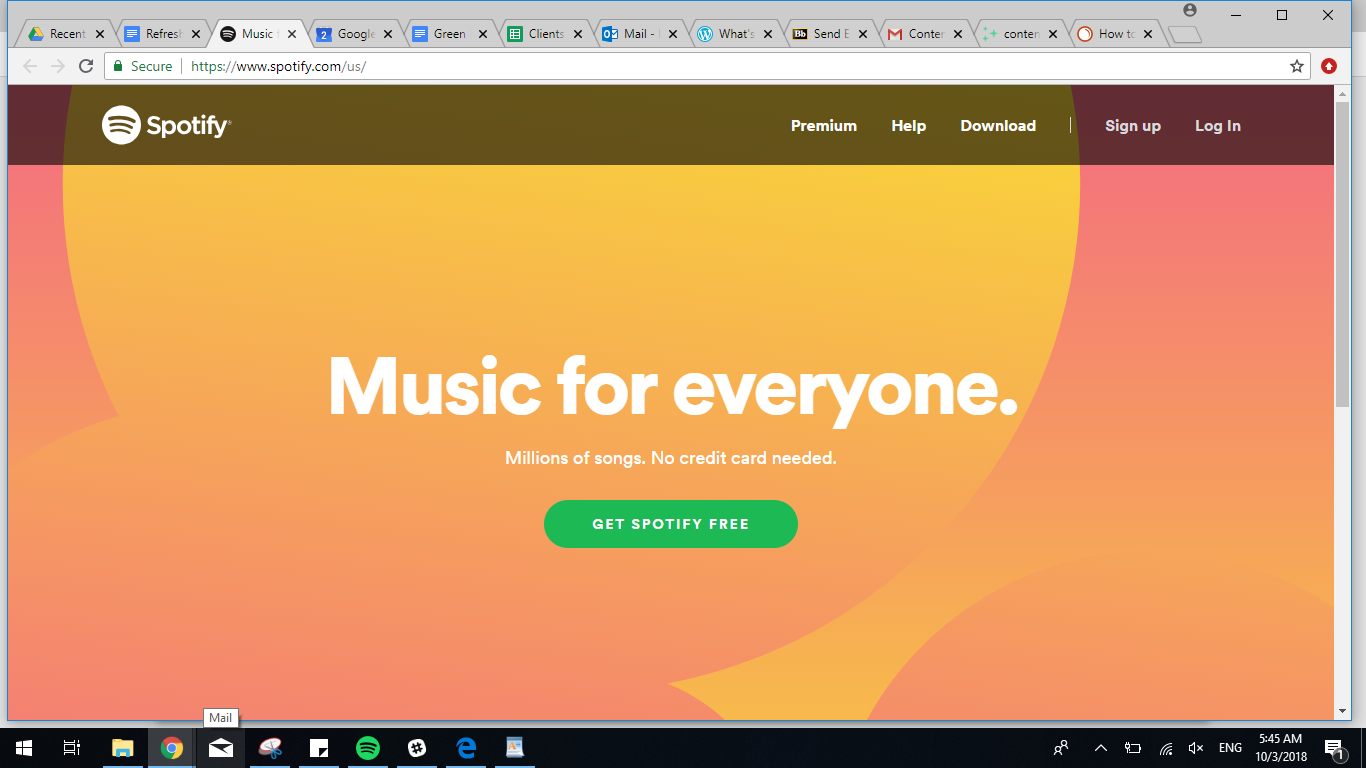
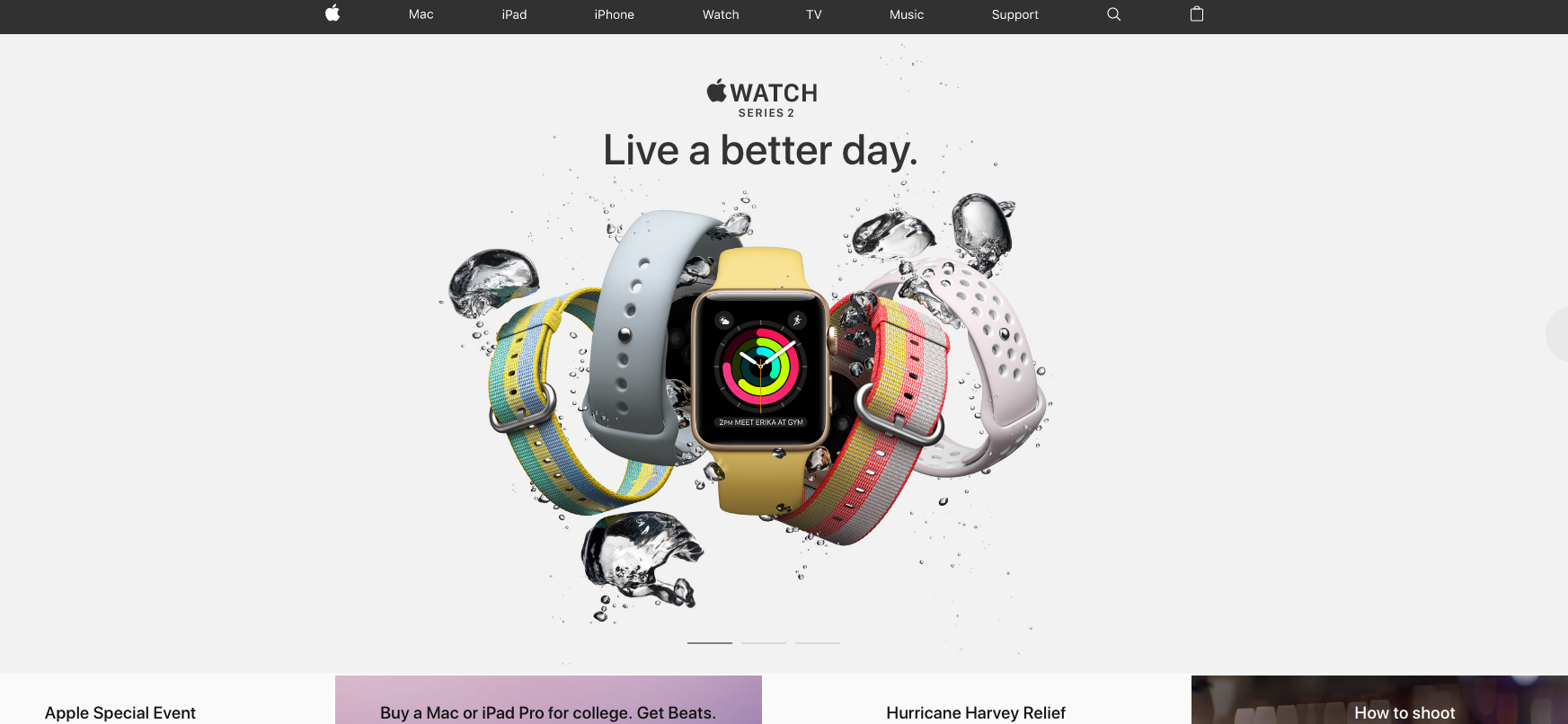
From font to color choices, make sure each element is consistent with your. The header section contains the logo which is nothing but just a link to the homepage here (you add your own. Turn on show home button.
This layout is perfect for creative businesses such as photographers, designers, musicians, and. Ad find the best web page builder. Then, change the page layout to elementor canvas to create a.
To begin developing the home page, you could go back to page designer and find the home page. Design your home page accordingly. Below are the steps to create a home page with a background image in reactjs get react app with tailwind preinstalled (with daisyui tailwind css library) add header and footer create.
Create embedded web experiences with tabs. Create a new folder on your desktop and change the folder name to html, view the image. Create a basic html page header.
















.jpg)

